
Comment amélioré le score de LCP de votre site internet sur PageSpeed ?
Moins de 1 minute de lecture
Comment améliorer le LCP (Largest Contentful Paint) de mon site internet ?
Souvent à l'origine des problèmes de performances d'un site internet, le chargement de la toute première image large de votre site, celle qui sera qualifiée en tant que LCP (Largest Contentful Paint), peut souvent être responsable.
Cette astuce permet de gagner rapidement des points dans votre score de PageSpeed en ce qui concerne le LCP.
Il suffit simplement d'ajouter le l'attribut fetchpriority="high" ou low dans celle-ci !<img src="votre-image-de-tete-large.webp" fetchpriority="high" alt="Mon Image">
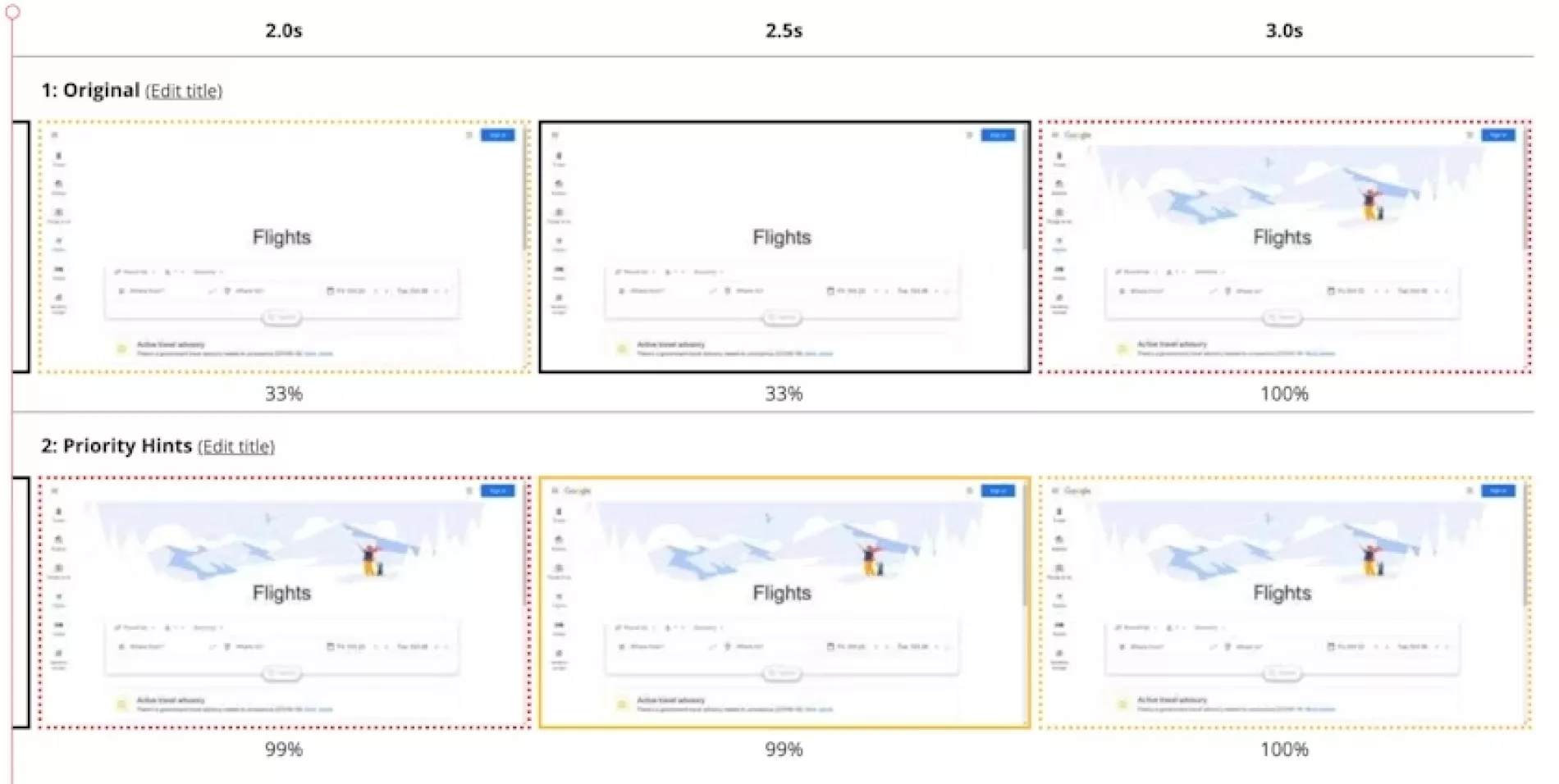
Voici une image tirée de la recommandation de Google, montrant l'impact que cela produit avec et sans l'attribut.

À bientôt pour découvrir de nouvelles astuces !
N'hésitez pas à me suivre sur LinkedIn.